Inilah Cara Praktis Membuat Parse Tools Blog
Sunday, 18 February 2018
Add Comment
 |
Inilah Cara Praktis Membuat Parse Tools Blog |
Cara praktis membuat parse tools HTML pada blog-Sahabat, kali ini bang Rom akan menjelaskan pada anda semua tips super mudah cara membuat parser tools HTML untuk blog sobat. Kenapa penting hal semacam ini? Mari baca ramai-ramai ulasannya berikut ini.
Bagi seorang blogger pemula, parse tools atau parser tools tidak begitu dibutuhkan. Sebab cenderung pemula blog tidak fokus pada pemformatan tema atau template yang seluruh pemformatannya adalah kode HTML.
Namun, bagi para pengembang google yang sudah mulai turun ke lapangan untuk mengutak atik tampilan blog atau tema/template, apalagi yan sudah berkecipung dalam dunia blogging, maka parse tools sangat sering digunakan. Lantas apa fungsinya?
*Fungsi HTML Parser Tools
Salah satu bagian penting dalam penggunaan parser tools adalah untuk memperringan kode HTML dari suatu kode yang akan dipasang pada bagian tema. Contoh?
Misal: Kode script iklan Google Adsense yang hendak ditaruh pada template atau tema tidak akan terdeteksi jika belum melalui proses parse.
Sesuai dengan artinya, parse adalah mengurai. Sedangkan parser memiliki arti alat pengurai. Hal ini sebab setiap kode html yang akan diparse maka akan diperringan dengan cara diuraikan. Contoh: kode script berikut ini <include expiration='7d' path='*.css'/> ketika diparse maka akan berubah menjadi <include expiration='7d' path='*.css'/> dengan artian setiap kode yang sifatnya pemformatan akan diuraikan lebih ringan lagi.
Termasuk kode iklan adsense. Ketika telah melalui proses parse maka akan menjadi lebih ringan dan akan dapat dideteksi oleh setiap pemformatan kode pada template anda.
Selanjutnya bagaimana cara membuat parse HTML tools pada blog kita sendiri? Maka ulas bersama langkah-langkahnya berikut ini...
Namun, jangan lupa juga baca Cara Mudah Membuat Daftar Isi pada Blog anda
*Cara Praktis Membuat Parser Tools HTML pada Blog
1. Silakan sobat copy code di bawah ini:
<script type="text/javascript">function convert(){var ele1 = document.getElementById("somewhere");var replaced;replaced = ele1.value;replaced = replaced.replace(/&/ig, "&");replaced = replaced.replace(/</ig, "<");replaced = replaced.replace(/>/ig, ">");replaced = replaced.replace(/"/ig, """);replaced = replaced.replace(/±/ig, "±");replaced = replaced.replace(/©/ig, "©");replaced = replaced.replace(/®/ig, "®");replaced = replaced.replace(/ya'll/ig, "ya'll");ele1.value = replaced;}</script><br /><table style="margin: 0px auto; padding: 5px 0; width: 100%;"><tbody><tr><td><textarea id="somewhere" style="background: none 0% 0% repeat scroll rgb(248 , 248 , 248); border: 2px solid rgb(204 , 204 , 204); height: 250px; margin: 0px auto; padding: 5px 0; text-decoration: none; width: 100%;"></textarea>
<br /><div><span class="Apple-style-span" style="font-family: "trebuchet ms"; font-size: x-small; line-height: 20px;">Copy right 2017 HTML Parser Tool | Webmaster | <a href="http://tukanglistrikpulaubatam.blogspot.com/" style="color: #181818; text-decoration: none;">Blogger</a></span></div><input 5px="" onclick="convert();" padding:="" style="float: right;" type="button" value="Parse HTML" /></td></tr></tbody></table><br /><div><div style="text-align: justify;">
2. Agar terhindar dari firus, pastekan pada Notepad terlebih dahulu.
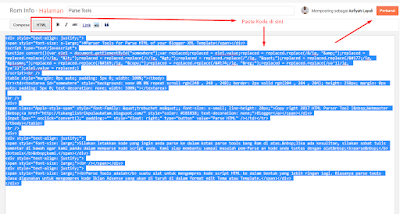
3. Selanjutnya buat halaman pada blog anda dengan judul bebas. Rubah format compose pada format HTML. Selanjutnya publikasikan. Contoh lihat gambar. Dan parser tools HTML pada blog sobat pun berhasil dibuat.
 |
| Mudah kan membuat parse tools? |
NB: Pada kolom Parser Tools dapat anda tambahkan tulisan bebas dengan cara menggantinya ke format compose (tentunya setelah meletakkan kode parse). Lihat tampilan Parser Tools milik bang Rom.
Nah, gimana? Super praktis dan super gampang kan. Mungkin hanya itu saja sobat tutorial blogging tentang cara praktis membuat parse tools pada blog kali ini. Jika dirasa bermanfaat silakan share dan comen ya sob... Sekian dan,,,
Terimakasih :)
0 Response to "Inilah Cara Praktis Membuat Parse Tools Blog"
Post a Comment