Cara Mudah Membuat Sitemap Pada Blog 2020
Sunday, 4 February 2018
6 Comments
 |
Cara Mudah Membuat Sitemap Pada Blog |
Baik sobat, bertemu lagi bersama bang Rom yang untuk sesi kali ini saya akan sharing sedikit informasi tentang Cara Mudah Membuat Sitemap Pada Blog. Jangan canggung menjadi newbie, sebab semua mastah blogger juga pernah mengalaminya.
Sebenarnya sitemap itu sendiri adalah bahasa inggris sob, yang arti bahasa indonesianya adalah Peta Situs. Belum faham juga? gampangnya Daftar Isi lah. Oke, rileks dulu kawan. Mungkin sobat bertanya-tanya kenapa sih harus ada sitemap? Apa kegunaan sitemap dan manfaatnya?
Perlu sobat ketahui, bahwa sitemap yang disajikan di artikel ini adalah versi 2020. Jadi jelas memiliki tampilan yang elegan, bagus dan menarik.
Perlu sobat ketahui, bahwa sitemap yang disajikan di artikel ini adalah versi 2020. Jadi jelas memiliki tampilan yang elegan, bagus dan menarik.
Oke, terkhusus bagi sobat yang mulai mencari informasi bagaimana cara agar blog kita diterima oleh Google Adsense agar bisa mendapatkan pundi-pundi dollar atau penghasilan darinya, pastinya akan mulai melengkapi informasi navigasi blognya dengan sitemap, kontak, tentang, privacy policy dan disclaimer.
Untuk Selengkapnya, baca:
Untuk Selengkapnya, baca:
Cara Membuat Contact Us (Kontak) pada Blog
Cara Membuat Disclaimer pada Blog
Cara Membuat Privacy Policy pada Blog
Namun jika semua dibahas dalam satu artikel, bang Rom gak yakin deh sobat akan membaca dan mengerti semuanya. Sobat tau kenapa? Sebab sulit. Bagi newbie ya hehe..
Bukannya faham dan mengerti, malah pusing alias mumet. Wkwkwk..
Oleh karenanya sob, bang Rom akan mengulas satu persatu informasi cara melengkapi blog atau website sobat dengan hal-hal yang dapat membantu sobat mudah diterima Google Adsense saat didaftarkan.
Ibaratkan sepeda motor. Jika sepeda motor yang sobat miliki lengkap dengan surat-surat yang ada termasuk STNK, BPKB, SIM dan Kelengkapan Motor. Maka sobat gak akan ragu untuk membawanya keliling dunia. Sebaliknya, jika sobat memiliki sepeda motor kosongan atau tidak lengkap, jangan harap aman berkendara.
Nah, begitupula blog. Jika blog sobat memiliki properti wajib untuk mendaftar Google Adsense seperti yang telah bang Rom sampaikan termasuk Sitemap atau daftar isi, maka kemungkinan diterima adalah 85%. Sebaliknya, jika kurang lengkap, kemungkinan diterima hanya 15%. Sayang kan? Apalagi ramai pengunjung.
Dari pada basa basi terlalu panjang, langsung saja mari sobat ikuti langkah-langkah atau cara atau tutorial membuat sitemap pada blog.
#Cara Mudah Membuat Sitemap Pada Blog
1. Login dulu ke Blog sobat.
2. Pada tampilan dashbor, pilih "Halaman", lalu buat Halaman Baru. Silakan sobat beri judul Sitemap atau Daftar Isi. Rubah format "Compose" ke format "HTML", lalu copy dan pastekan kode Sitemap di bawah ini:
<style type="text/css">
.tabbed-toc {margin:0 auto;background-color:#2f77bd;box-shadow: 0 0 7px rgba(5, 5, 5, 0.34);overflow:hidden;
position:relative;color:#333;border: 1px solid #9C9C9C;}
.tabbed-toc .loading {display:block;padding:10px 12px;font:normal bold 12px/normal Helmet,FreeSans,Sans-Serif;
color:white;}
.tabbed-toc ul,.tabbed-toc ol,.tabbed-toc li {margin:0;padding:0;list-style:none;}
.tabbed-toc .toc-tabs {width:20%;float:left;}
.tabbed-toc .toc-tabs li a {display:block;font:normal bold 12px/28px Helmet,Freesans,Sans-Serif;overflow:hidden;text-overflow:ellipsis;color:#fff;text-transform:uppercase;text-decoration:none;
padding:7px 15px;cursor:pointer;box-shadow: 0px 1px 1px rgb(255, 255, 255);}
.tabbed-toc .toc-tabs li a:hover {background-color:#4086E0;color:white;box-shadow: 0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:#FFF;color:black;box-shadow: 0 0 7px rgba(0,0,0,.7);
z-index:5;margin:0 -1px 0 0;/* cursor:text; */}
.tabbed-toc .toc-content,.tabbed-toc .toc-line {width:80%;float:right;background-color:white;border-left:5px solid #1E84BC;box-sizing:border-box;}
.tabbed-toc .toc-line {float:none;display:block;position:absolute;top:0;right:0;bottom:0;box-shadow:0 0 7px rgba(0,0,0,.7);}
.tabbed-toc .panel {position:relative;z-index:5;font:normal normal 10px/normal Helmet,FreeSans,Sans-Serif;}
.tabbed-toc .panel li a {display:block;position:relative;font-weight:bold;font-size:12px;color:#000;line-height:20px;padding: 10px 12px;
text-decoration:none;outline:none;overflow:hidden;}
.tabbed-toc .panel li time {display:block;font-style:italic;font-weight:normal;font-size:10px;color:#666;float:right;}
.tabbed-toc .panel li .summary {display:block;padding:10px 12px 10px;font-style:italic;
border-bottom:4px solid #275827;overflow:hidden;}
.tabbed-toc .panel li .summary img.thumbnail {float:left;display:block;margin:0 8px 0 0;padding:4px;
width:72px;height:72px;border:1px solid #dcdcdc;background-color:#fafafa;}
.tabbed-toc .panel li:nth-child(even) {background-color:#66A9FF}
.tabbed-toc .panel li a:hover,.tabbed-toc .panel li a:focus,.tabbed-toc .panel li a:hover time,.tabbed-toc .panel li.bold a {
background-color:#333;color:white;outline:none;}
.tabbed-toc .panel li.bold a:hover,
.tabbed-toc .panel li.bold a:hover time {background-color:#222}
@media (max-width:700px) {
.tabbed-toc {border:2px solid #333}
.tabbed-toc .toc-tabs,.tabbed-toc .toc-content {overflow:hidden;width:auto;float:none;display:block;}
.tabbed-toc .toc-tabs li {display:inline;float:left;}
.tabbed-toc .toc-tabs li a,.tabbed-toc .toc-tabs li a.active-tab {background-color:#2f77bd;box-shadow:2px 0 7px rgba(0,0,0,.4);}
.tabbed-toc .toc-tabs li a.active-tab {background-color:white;color:#333;}
.tabbed-toc .toc-content {border:none}
.tabbed-toc .toc-line,
.tabbed-toc .panel li time {display:none}
.tabbed-toc .panel li a{height: auto;}
</style>
<div class="tabbed-toc" id="tabbed-toc">
<span class="loading">Memuat…</span></div>
<script>
var tabbedTOC = {
blogUrl: "https://bloggerjepara.net/", // Blog URL
containerId: "tabbed-toc", // Container ID
activeTab: 1, // The default active tab index (default: the first tab)
showDates: false, // `true` to show the post date
showSummaries: false, // `true` to show the posts summaries
numChars: 200, // Number of summary chars
showThumbnails: false, // `true` to show the posts thumbnails (Not recommended)
thumbSize: 40, // Thumbnail size
noThumb: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC", // A "no thumbnail" URL
monthNames: [ // Array of month names
"Januari",
"Februari",
"Maret",
"April",
"Mei",
"Juni",
"Juli",
"Agustus",
"September",
"Oktober",
"November",
"Desember"
],
newTabLink: true, // Open link in new window?
maxResults: 99999, // Maximum post results
preload: 0, // Load the feed after 0 seconds (option => time in milliseconds || "onload")
sortAlphabetically: true, // `false` to sort posts by published date
showNew: 7, // `false` to hide the "New!" mark in most recent posts, or define how many recent posts are to be marked
newText: ' – <em style="color:red;">New!</em>' // HTML for the "New!" text
};
</script>
<script src="https://cdn.jsdelivr.net/gh/tovic/dte-project@2fd2d2971c3398029ea5e149696447243e7f4d94/tabbed-toc.min.js"></script>
 |
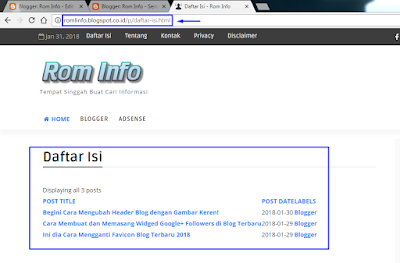
3. Jika selesai, silakan pilih "Publikasikan". Kini sobat telah selesai membuat sitemap atau daftar isi untuk blog sobat. Jika ingin melihat, pilih "Lihat" atau silakan lihat gambar..
 |
| Cara Mudah Membuat Sitemap Pada Blog |
Namun belum selesai sampai di sini sobat. Perlu sobat buat navigasi sitemapnya di tampilan blog sobat seperti punya bang Rom ini..
 |
Caranya bagaimana? Silakan ikuti langkah-langkah membuat navigasi sitemap pada tampilan blog berkut:
#Cara Membuat Navigasi Sitemap Pada Tampilan Blog
1. Pada tampilan dashbor, pilih "Tata Letak". Pada tahap ini, terkadang ada yang sudah memiliki tampilan laman seperti punya bang Rom. Lihat gambar no 4...
Dan tak jarang pula ada yang tidak tersedia. Semua "tergantung template bawaan". Untuk yang belum ada, silakan sobat buat dengan cara pilih "Tambahkan Gadged", cari pilihan Halaman.
 |
2. Silakan sobat centang laman mana yang ingin sobat pilih. Klik "Simpan" lalu "Simpan Setelan".
 |
| Cara Mudah Membuat Sitemap Pada Blog |
3. Kini tampilan laman sobat termasuk "Sitemap" telah muncul pada tampilan blog sobat (Silakan lihat Blog).
Nah, bagi yang sitemapnya belum tampil ketika diklik navigasi sitemap pada blog sobat (hal ini biasanya terjadi bagi yang navigasi sitemapenya bawaan dari template), itu artinya sobat harus memasukkan Url sitemape sobat pada perintah navigasi. Santai dulu sob,, caranya lihat di bawah.
#Cara Menampilkan Sitemap Pada Navigasi Sitemap
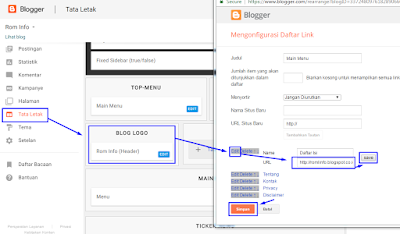
1. Silakan sobat masuk ke menu "Halaman", pilih "Lihat" pada laman Sitemap sobat. Selanjutnya pada tampilan blog, copy Url sitemap sobat. Lihat gambar..
 |
2. Selanjutnya, kembali lagi ke dashbor blog dan pilih "Tata Letak". Selanjutnya edit pada halaman sitemap dan paste link Url Sitemap sobat pada kolom yang telah disediakan. Lebih jelasnya lihat gambar..
 |
3. Klik simpan dan simpan setelan. Kini tampilan sitemap sobat sudah dapat diakses cukup dengan klik navigasi sitemap pada tampilan blog.
Sekian sobat informasi yang dapat bang Rom sampaikan pada edisi Cara Mudah Membuat Sitemap Pada Blog kali ini. Silakan share jika bermanfaat dan jika mendapatkan kesulitan, silakan isi kolom komentar untuk selanjutnya dapat kami pandu. Sekian dan..
Terimakasih...
Terimakasih...
Wah ... terima kasih banyak tutorialnya, sangat bermanfaat.
ReplyDeletesaya sudah praktekkan pada blog saya : __http://www.resepmila.com/p/sitemap_7.html
Sitemapnya sudah muncul.
Terima kasih banyak dan salam
Salam kembali.. semoga bisa dibagikan ke teman lainnya...
DeleteTerima kasih. Tutorialnya sangat membantu.
ReplyDeleteOh ya, kusantri.blogspot.co.id keren, terutama desain template nya. kalau portal-kuliner.cf punya mbak juga kah?
Oh iya mbak.. Kusantri.blogspot itu asal domaimnya Portal-kuliner. Tapi hampir 1 bulan ini saya hapus sebab gratisan.
DeleteSayangnya sepi pengunjung. Mungkin seonya kurang baik mbak
mungkin karena persingan di niche resep memang keras mbak, blog saya; Resepmila.com itu dah ada 300 an artikel, tapi pengunjung paling 20-30 per hari .... beberapa waktu lalu beli blog resep orang juga untuk nambah-nambah konten. Selain itu, themes blog saya nampaknya juga kurang bagus, makanya mungkin kedepan mau ganti template, tapi masih bingung mana yang bagus. rata2 themes yang katanya SEO, terlalu minimalis.... loading cepat tapi nampaknya kurang cocok dengan niche resep.
ReplyDeleteThankk you
ReplyDelete